Lo-FiX
CREATED BY
3:48
Editor X | How to create a hover interaction using Velo
Editor X | How to create a hover interaction using Velo
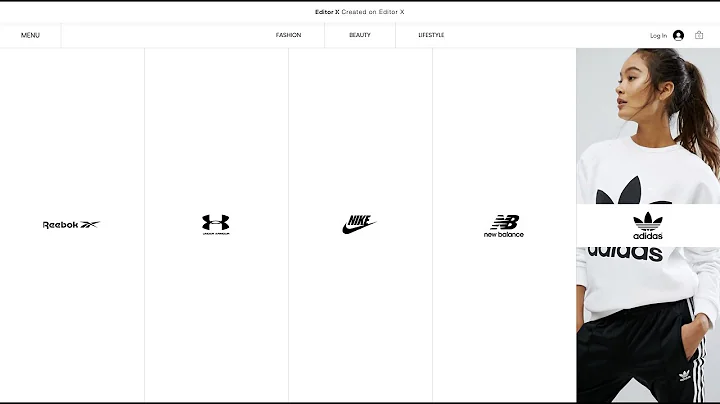
In this tutorial, we will create a hardware interaction utilizing Editor X and Velo's powerful functionalities. We will be creating a section with a grid, populating it using a repeater, and adding hover effects to reveal different images. This dynamic effect can be extremely useful, especially for those who want to enhance their web design skills and engage with the community at Live Learning Editor X.
Live Learning Editor X is a platform that offers mentorship on how to build design businesses and further your career. With monthly NoCode Design Challenges and cash prizes, users can learn from experts and participate in a fun challenge that can benefit their website projects. Join the community at https://livelearning.editorx.io/editor-x-tv and #LearnSomethingNew.
Now, let's dive into the step-by-step process of creating a hover interaction using Velo by.
Step 1: Add a section with a grid
First, create a new section on your site and set its height to 100 VH. Then add a grid from the "Add" menu in Editor X. This will allow you to create a responsive layout for your images.
Step 2: Add a repeater
From the 'Add' menu in Editor X, select the Repeater and stretch it across the width of the section. In the Inspector panel, set the number of items to 6, remove the gaps between the items, and align the Repeater to start. This Repeater will contain two images for each item – one for the default view and one for the hover effect.
Step 3: Prepare your images
You will need two versions of each image – one in color and one in black and white – for the hover effect to work. Upload your images to your site, then use the Adjust feature in the Editor X to create a black and white copy of each image by changing the color saturation. You should have 12 images in total.
Step 4: Create a collection
Head to the Content Manager and click on "Create Collection." Name your collection and add two fields of image type – one for the default black and white image, and one for the colored hover image. Upload all 12 images to the collection, setting the black and white version as the default image and the colored version as the hover image for each item.
Step 5: Connect the Repeater to the collection
Now, it's time to connect the data set to the collection containing your images. Add a data set from the "Add" menu in Editor X, then click on the settings button to choose the collection you created. This will ensure that the Repeater displays the images stored in the collection.
Step 6: Add hover effect using Velo
Utilize Velo, Editor X's visual development platform, to add the hover effect that displays the colored images when the user hovers over each item. Add event listeners to your repeater's items to handle the onMouseIn and onMouseOut events. Within these event listeners, use Velo APIs to manipulate the displayed images based on whether the mouse is hovering over an item or not. Customize your hover effect to fit your desired design and interaction.
Step 7: Publish your site and test the interaction
Once everything is set up, publish your site and test the hover interaction on different devices and browsers to ensure it works as expected. If needed, make any adjustments in Editor X and re-publish for the perfect user experience.
In conclusion, creating a hover interaction with Velo on Editor X is a fantastic exercise for those who want to learn about web design and engage with the Live Learning Editor X community. By following these steps, you can demonstrate your skills in NoCode design and join in the exciting monthly design challenges. Remember, there are cash prizes up for grabs, so visit https://livelearning.editorx.io/editor-x-tv to learn more and participate in the fun!


Join over 5,000+ people learning, helping each other to scale their freelance/design business, taking no-code challenges, collaborating, talking about their projects, and more!
Join Designers & Creatives From All Over The World!

More Like This #Tag
How to create Hover Interactions in Editor X using wixAnimation API | Editor X
I Love Editor X
1:21:23

Editor X Tutorial | Using Repeaters & Data | Daily Design Challenge
Editor X TV | With Brandon Groce
42:32